-
活用ブログ 2019年1月16日
こんな使い方ができますよ!画像にリンクを付けよう編
画像をダウンロードしたけど、どうやって使おうか…使いどころが分からない…
ってことありますよね(私はちょいちょいあります)
そこで、こんな使い方はどうでしょう~って感じで紹介していこうと思います。今回はタイトルにあるように【画像にリンクを付けよう】です。
『画像にリンクを付けてどーすんの??』
ってなるでしょうが、ふとブログを書いてて
「あ、このページに飛ばしたい…」って時が来るんですねぇ~
例えば!!
ブログで新しいメニューの紹介をして、最後に
『メニューページはこちら!』
っといった感じに紹介した後は、メニューページに流れてもらえるようにリンクを貼ってみるとか!
こんな感じで流れを作ってあげると、ブログを読む人はストレスなくそのページに行く可能性が高くなります。文字だけでも十分だと思いますが、ちょっとブログにインパクトを付けてみよう!ってことで画像リンクです!
画像で色を持たせてボタンを押してもらいやすくなるのと同時に、見つけてもらいやすくするわけです!というわけで、試しにやってみましょう。
今回の設定は『YouTubeに画像を投稿していて、ブログからその動画のページに飛ばそう!』です。
ではでは、当サイトの画像をダウンロードしてある状態からスタートします。
(画像のアップロードの仕方はコチラから『画像をブログに反映してみよう!前編』)では画像をここに貼り付けます…↓

はい!!貼り付けました。このままだとただの画像ですね!クリックしてもどこにも飛びませんね?
ではこの貼り付けた画像を一回クリックして『選択』状態にします。
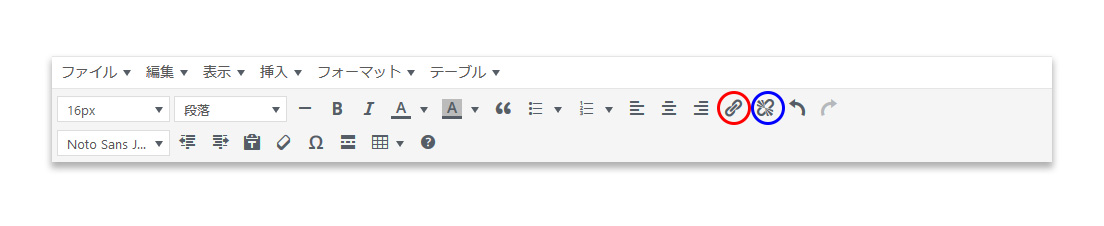
そうすると、下の画像のようになると思います。 次に、本文を書く場所の上に色々あるメニューから鎖マークのものをクリックします。
次に、本文を書く場所の上に色々あるメニューから鎖マークのものをクリックします。
下の画像でいう赤い丸で囲まれているやつです。

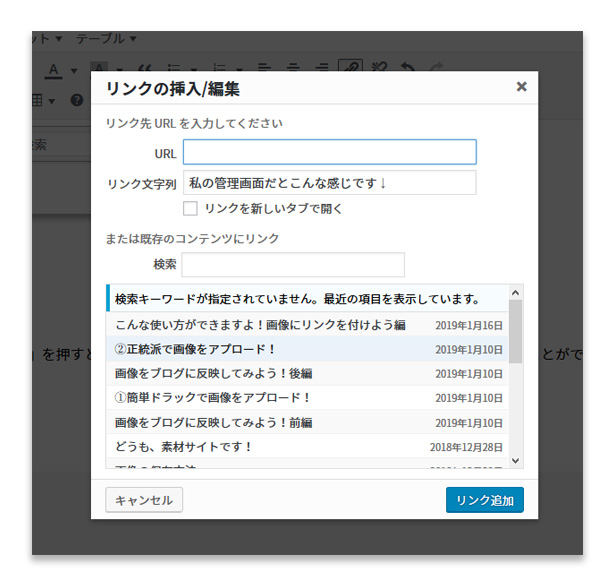
それをクリックするとURLを入力できるフォームが現れます。
そこに動画のURLを入れて青色の矢印を押せばリンク完了です!

どうでしょうか。飛びましたか?ちなみに、歯車マークの『リンク設定』を押すと、ホームページ内のページ(ブログも含む)へ簡単にリンクを貼ることができます!
私の管理画面だとこんな感じです↓

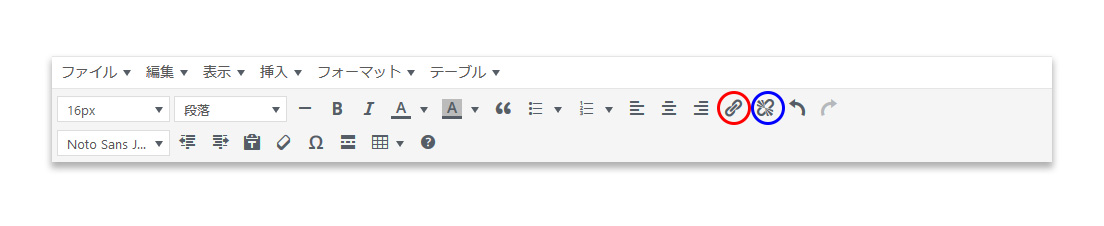
もし、リンクを外したいときは、リンクを貼るときと同じように画像を一回クリックして選択した状態にして、
 青い丸をクリックすればリンクは解除されます!
青い丸をクリックすればリンクは解除されます!
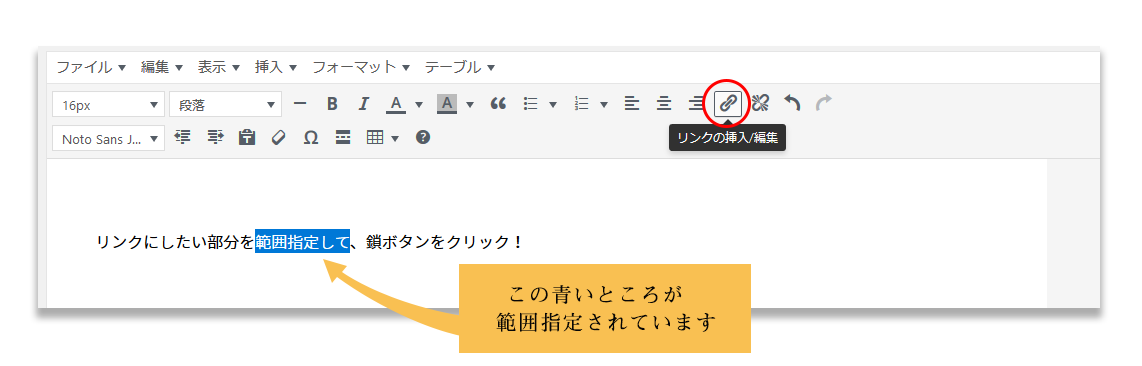
一応、テキストのリンク方法も説明しておきます。【テキストをリンクにする場合】

あとは画像の時と同じです!
色々なことに応用できると思うのでおためしあ~れ~1
人気記事
-
最近の投稿
- 画像編集のやり方 2019/03/19
- 文字編集のやり方 2019/03/19
- メニューの編集方法ですよ~ 2019/03/19
- 画像縮小、簡単な方法 2019/03/18
- ダウンロード方法 2019/03/18
-
アーカイブ


コメントする